
출처: The Negative Impact of Mobile-First Web Design on Desktop
요약: 모바일 우선 웹 디자인은 데스크톱에서 볼 때 심각한 사용성 문제를 일으킵니다. 콘텐츠가 공백이 넓고 이미지와 글꼴이 확대된 긴 스크롤 페이지에 지나치게 분산되어 사용자가 정보를 소비하고 이해하기 어렵습니다.
많은 최신 웹사이트는 모바일 우선 접근 방식으로 설계되었습니다. 이러한 페이지가 데스크톱 디바이스에서 렌더링될 때 콘텐츠가 지나치게 크고 길게 표시될 수 있습니다. 화면을 가리는 이미지, 크고 부풀려진 텍스트, 과도한 음수 공간으로 인해 페이지가 길어지고 모든 콘텐츠를 소비하기 위해 더 많은 스크롤이 필요합니다. 이러한 디자인 트렌드를 콘텐츠 분산이라고 부릅니다.
이 페이지에서:
- 콘텐츠 분산이란?
- 콘텐츠 분산을 초래하는 디자인 접근 방식
- 연구 정보
- 분산형 콘텐츠의 부정적인 영향
- 분산형 콘텐츠의 긍정적인 효과
- 디자인 권장 사항
- 결론
콘텐츠 분산이란?
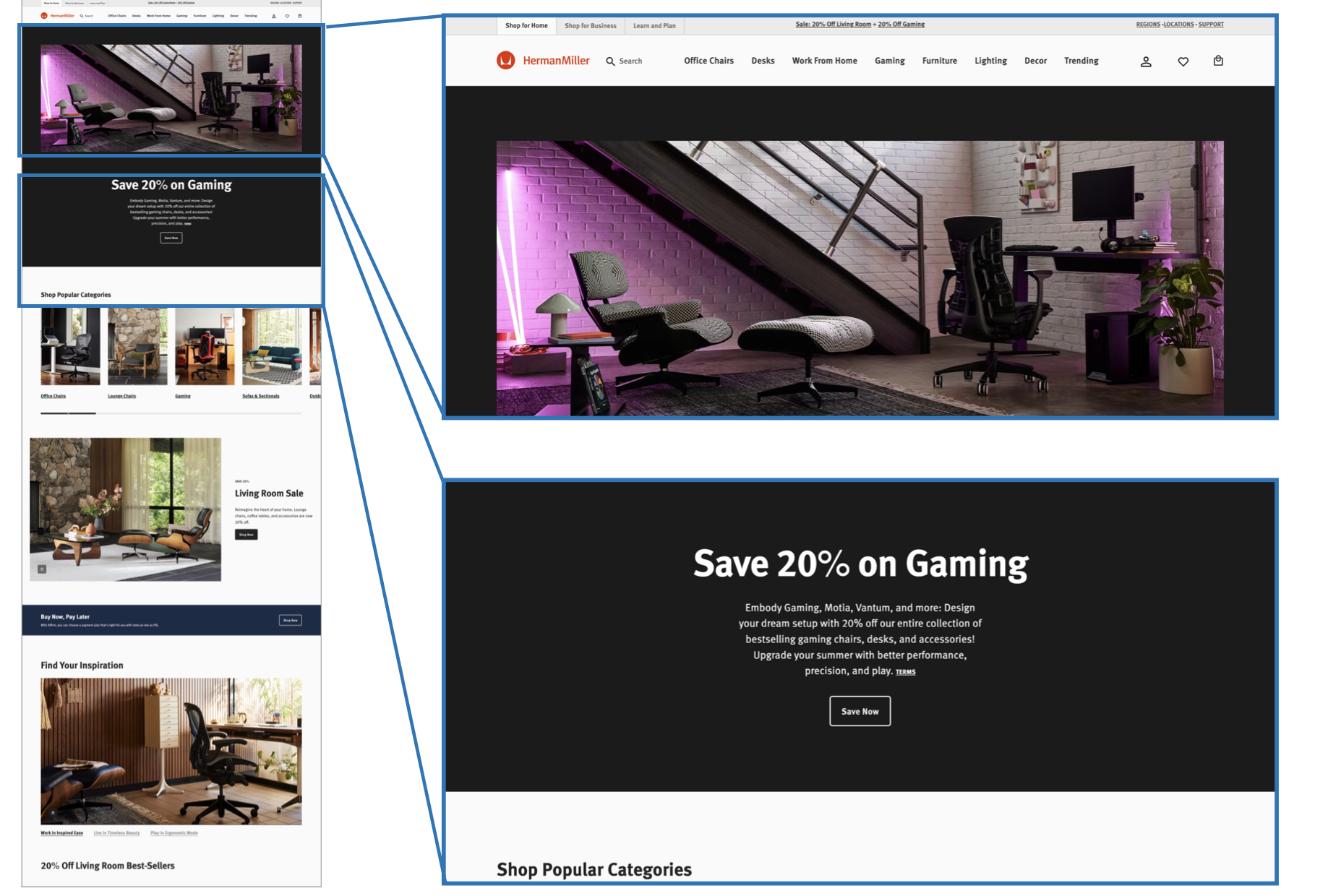
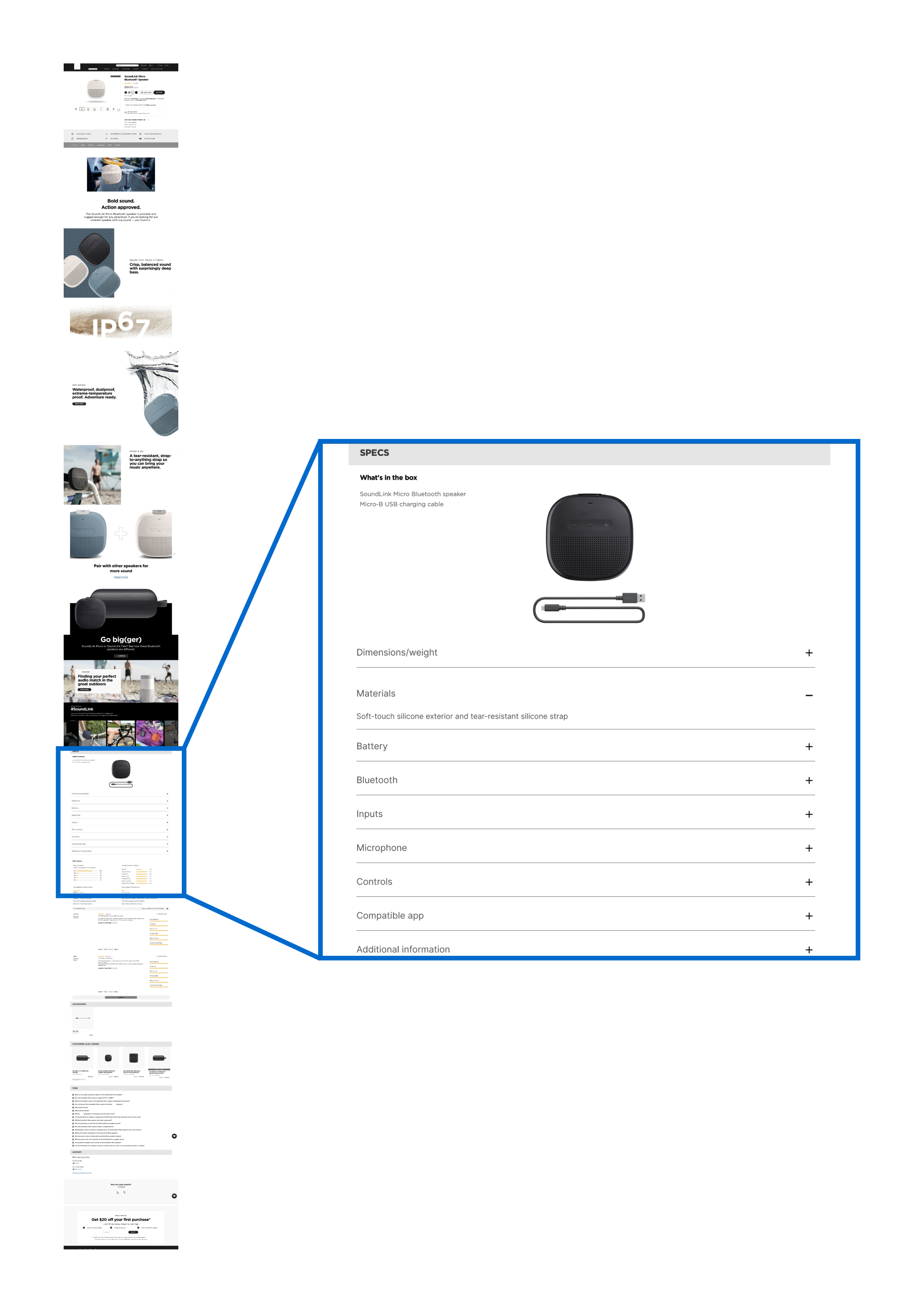
허먼 밀러의 웹사이트 홈페이지는 콘텐츠 분산을 잘 보여줍니다. 데스크톱 기기에서 렌더링하기 위해 페이지가 확장되면 콘텐츠가 커지고 지나치게 분산됩니다.

정의: 콘텐츠 분산은 반응형 웹페이지의 콘텐츠가 대형 노트북이나 데스크톱 화면에서 지나치게 크고 길게 표시될 때 발생합니다.
분산 콘텐츠는 페이지의 특정 섹션에서만 발생할 수 있습니다. 분산된 콘텐츠의 단일 섹션은 사용성에 큰 문제를 일으키지 않을 수 있습니다. 그러나 페이지의 대부분의 콘텐츠가 지나치게 분산되어 있는 경우 사용성에 미치는 누적적인 영향은 대체로 부정적입니다.
이 문서에서는 데스크톱에 콘텐츠가 지나치게 분산되어 있는 모바일 우선 웹 디자인의 사용성 문제에 대해 설명합니다. 반구조적 인터뷰와 결합된 13개의 정성적 사용성 테스트가 포함된 연구를 기반으로 합니다.
연구 결과, 대화면 기기의 콘텐츠 분산은 인지 부하와 상호 작용 비용을 증가시키고 콘텐츠 이해의 어려움과 사용자 불만을 야기하는 것으로 나타났습니다.
콘텐츠 분산을 초래하는 디자인 접근 방식
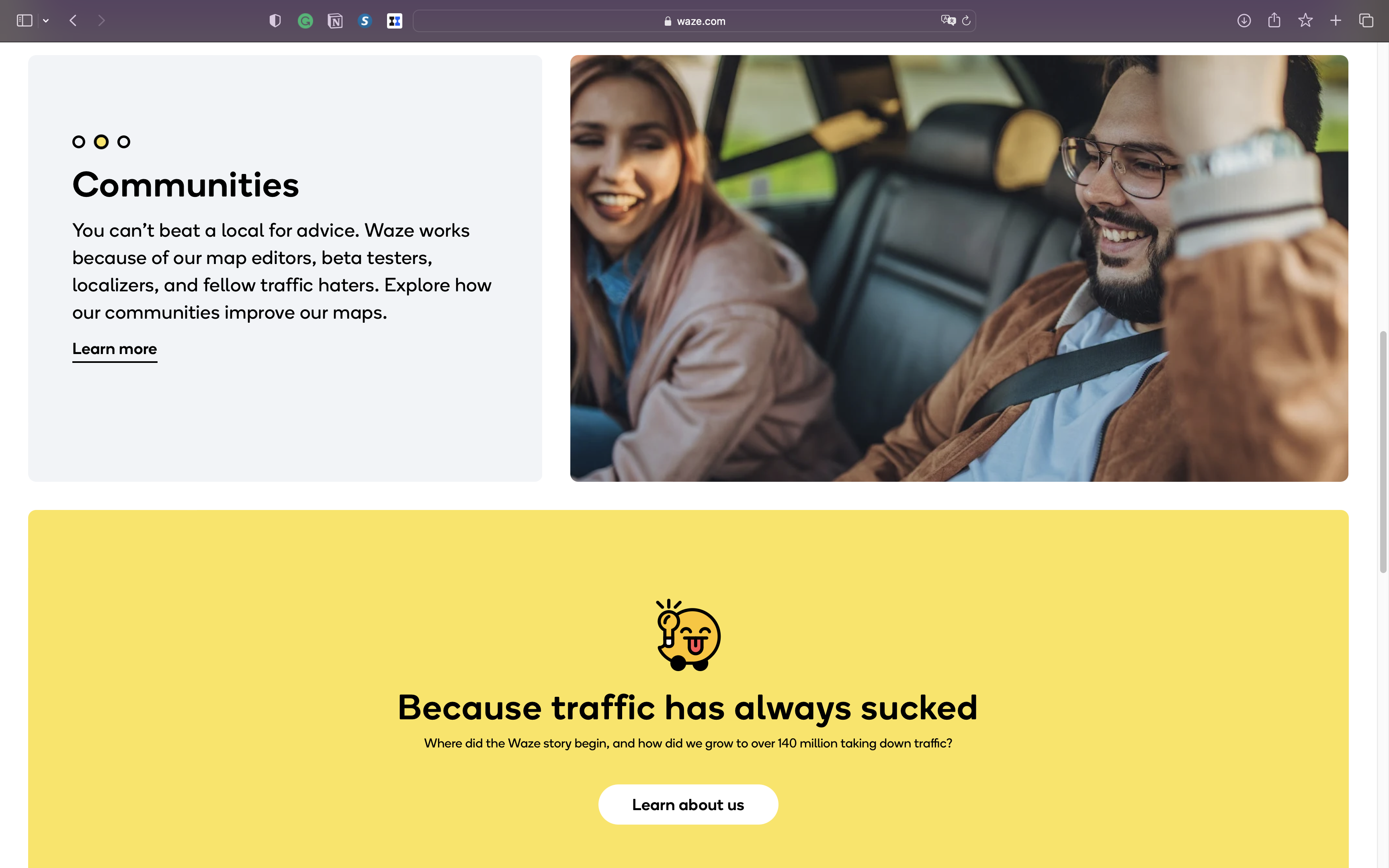
콘텐츠 분산은 모바일 우선, 미니멀리즘, 큰 이미지 등 여러 디자인 트렌드의 산물입니다. 이러한 트렌드는 종종 정보 밀도가 낮은 페이지를 제작하기 위해 함께 사용됩니다.
모바일 우선
전 세계 웹 트래픽의 55% 이상이 모바일 디바이스에서 발생합니다. 모바일 디바이스 사용이 계속 증가함에 따라 모바일 디자인의 중요성도 커지고 있습니다. 따라서 디자이너가 먼저 모바일용으로 디자인한 다음 태블릿과 데스크톱용으로 디자인을 조정하는 모바일 우선 디자인 접근 방식이 인기를 끌고 있습니다.
미니멀리즘
미니멀리즘 스타일은 웹사이트의 핵심 기능이나 메시지에 필요하지 않은 디자인 요소를 제거합니다. 어수선한 외관을 피하고 미니멀한 미학을 구현하기 위해 디자이너는 네거티브 공간을 많이 활용하고 한 화면 뷰포트에 표시되는 콘텐츠의 양을 단순화합니다. 그 결과 정보 밀도가 낮은 긴 페이지로 콘텐츠가 분산됩니다.
대용량 이미지
과거에는 느린 인터넷 속도로 인해 웹사이트에서 고해상도 이미지를 사용하는 데 제약이 있었습니다. 하지만 오늘날에는 대역폭이 개선되어 이러한 디자인 제약이 사라졌습니다. 많은 최신 웹 페이지가 대용량 고해상도 이미지를 사용합니다. 이미지 중심의 디자인은 시선을 사로잡을 수 있지만 텍스트 콘텐츠가 지나치게 분산되는 결과를 초래합니다.
데스크톱 페이지에 큰 이미지를 몇 개 넣는 것은 괜찮을 수 있습니다. 그러나 페이지에 큰 이미지가 너무 많으면 인라인 또는 이미지 사이에 표시되는 텍스트 기반 콘텐츠가 페이지 전체에 분산되고 조각화됩니다.

연구 정보
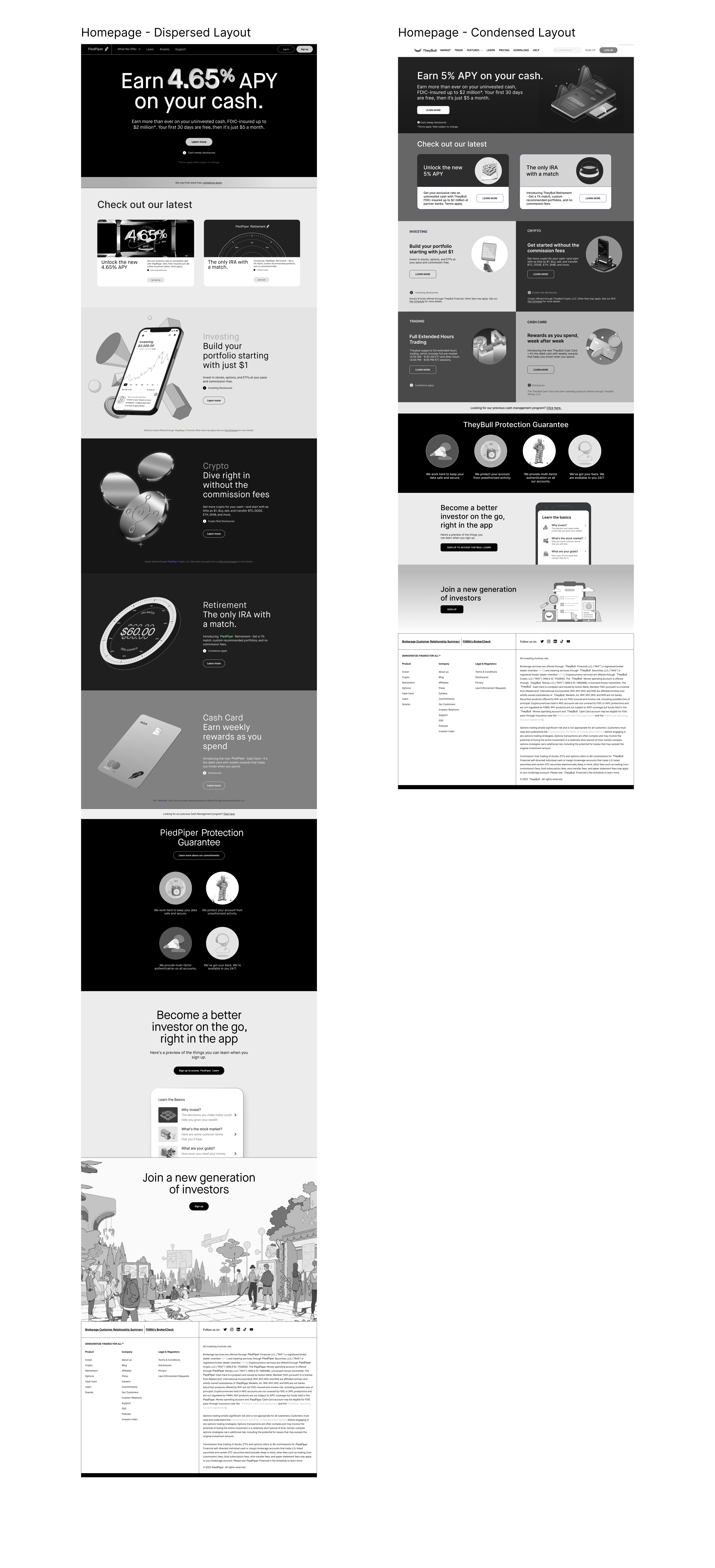
13가지 정성적 사용성 테스트를 실시했습니다. 두 가지 유형의 웹 페이지(홈페이지와 제품 페이지)에서 두 가지 유형의 레이아웃(압축형과 분산형)을 살펴보고 이러한 변수의 모든 조합에 해당하는 총 네 가지 프로토타입을 만들었습니다.
이러한 프로토타입을 만들기 위해 웹을 검색하여 콘텐츠 밀도가 낮고, 여백이 넓으며, 페이지 대부분에 걸쳐 텍스트가 확대된 실제 데스크톱 웹 페이지를 찾았습니다. 이러한 웹 페이지를 분산형 프로토타입으로 다시 제작했습니다. 또한 원본 페이지의 동일한 콘텐츠를 사용하여 각각에 대한 압축 버전도 제작했습니다.

사용자들이 4개의 프로토타입 모두에 대해 개방형 활동을 수행하도록 하고, 각 페이지 유형의 두 가지 버전을 비교하는 후속 토론을 진행했습니다.
전체 연구 방법론은 이 글의 사이드바에서 확인할 수 있습니다.
분산된 콘텐츠의 부정적인 영향
페이지의 많은 부분에 콘텐츠가 분산되어 있으면 전반적인 사용자 경험에 심각한 영향을 미칠 수 있습니다.
분산된 콘텐츠의 사용성 문제는 다음과 같습니다:
- 페이지 길이 및 상호 작용 비용 증가
- 인지 부하 증가
- 페이지에 대한 개념적 모델 구축의 어려움
- 불만 증가
- 신뢰도 저하
콘텐츠 분산으로 인한 인터랙션 비용 증가
콘텐츠 분산이 상호 작용 비용을 높이고 정보를 찾기 어렵게 만드는 두 가지 방법이 있습니다:
- 더 많은 스크롤이 필요한 긴 페이지
- 콘텐츠에 액세스하기 위해 더 많은 클릭이 필요한 아코디언과 같은 모바일 전용 디자인 요소 사용
긴 페이지
모바일 우선 웹사이트의 대형 화면 렌더링은 콘텐츠가 분산되어 페이지가 길어지는 결과를 초래합니다. 이러한 사이트가 미니멀하고 이미지 중심의 디자인 접근 방식을 채택할 경우 이러한 효과는 증폭됩니다. 페이지가 길면 사용자가 더 많이 스크롤해야 하므로 상호 작용 비용이 증가합니다.
또한 페이지가 길면 콘텐츠가 여러 뷰포트에 분산되어 있기 때문에 사용자가 페이지에서 특정 정보를 찾기가 더 어려워집니다. 실제로 연구 참여자들은 압축된 버전보다 분산된 제품 페이지에서 정보를 찾는 데 더 어려움을 겪었습니다.
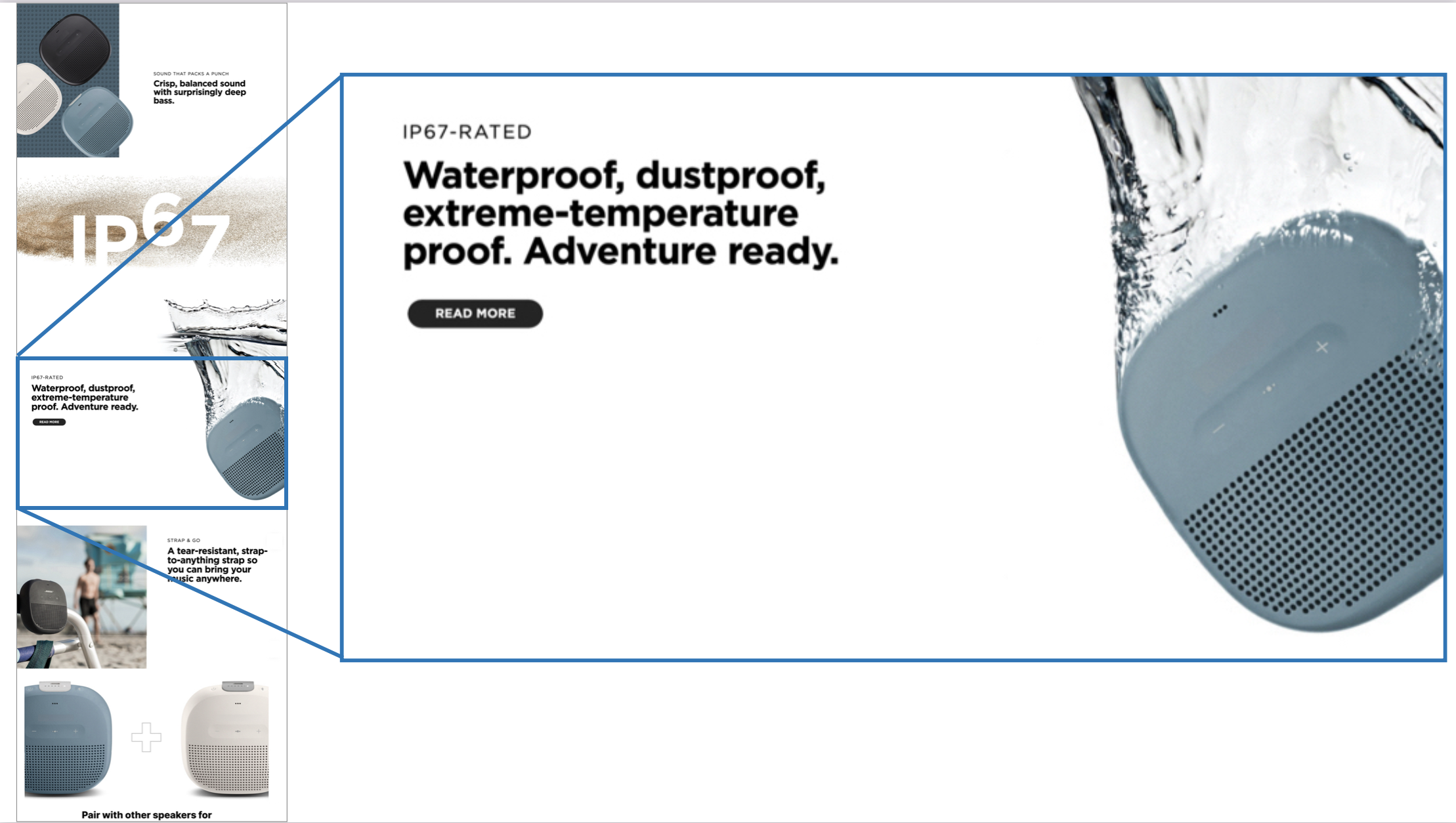
원하는 정보를 모두 찾았느냐는 질문에 한 참가자는 이렇게 대답했습니다: "그렇지 않습니다. 스피커 반대편에 무엇이 있는지 아직도 모르겠어요. 자전거나 의자에 어떻게 연결되어 있는지요?" 이 참가자는 이 정보를 찾기 위해 분산된 페이지를 여러 번 스크롤하다가 결국 정보를 발견했습니다.

모바일 전용 디자인 패턴
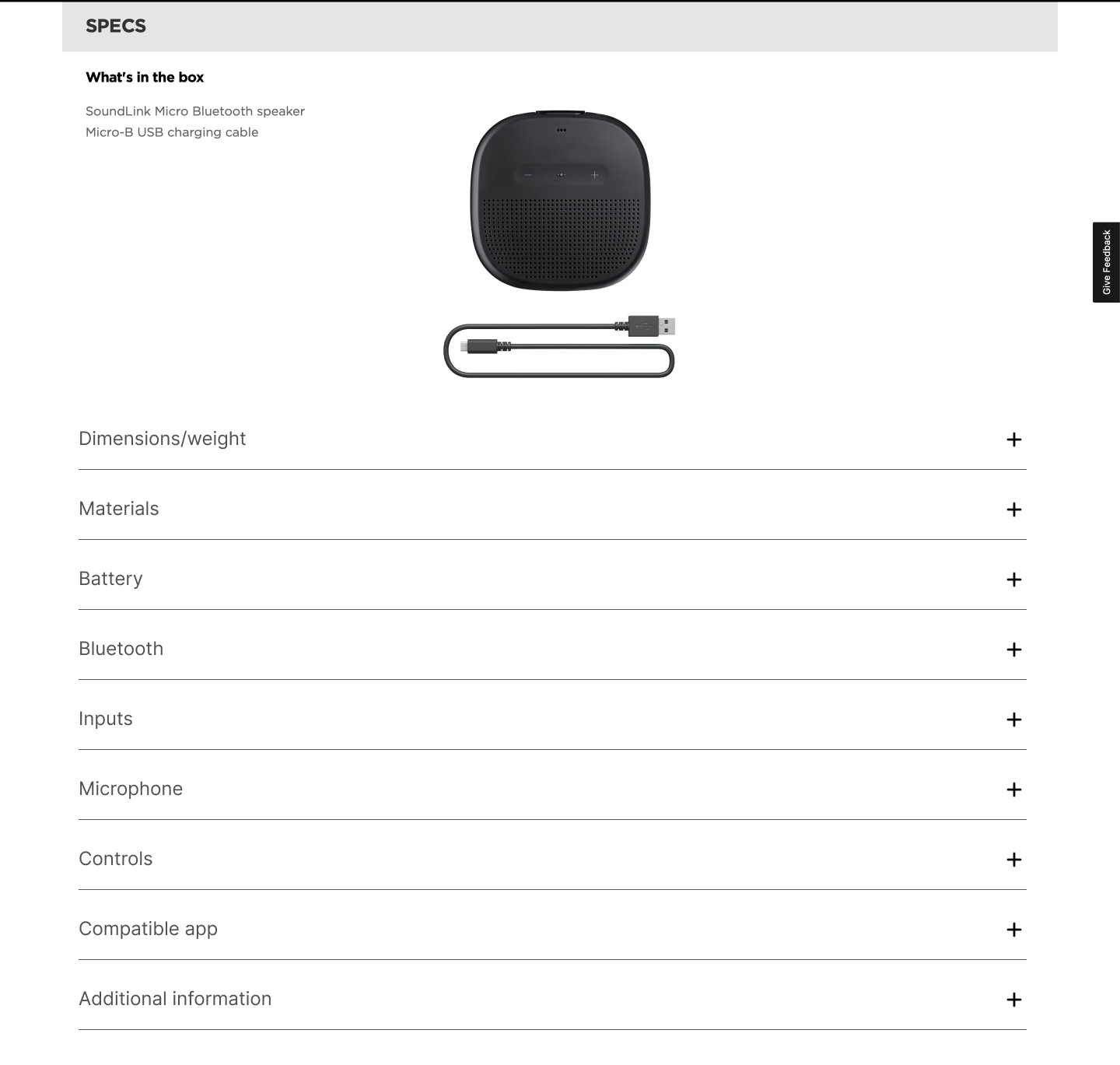
콘텐츠가 분산되어 있는 많은 웹사이트는 모바일 우선 디자인 접근 방식의 결과물이기 때문에 데스크톱 사용자에게 불편을 주는 모바일 디자인 패턴을 사용하는 경우가 많습니다. 예를 들어 아코디언은 많은 양의 정보를 더 작은 공간으로 축소하여 모바일 페이지를 짧게 만들고 정보에 더 쉽게 액세스할 수 있도록 하기 때문에 모바일 장치에서 매우 잘 작동합니다. 또한 사용 가능한 콘텐츠에 대한 개략적인 개요를 제공하여 사용자가 관심 있는 영역에 바로 액세스할 수 있습니다. 그러나 큰 화면에서는 긴 페이지가 문제가 되지 않습니다. 아코디언은 콘텐츠 파편화에 기여하고 중요한 정보를 찾는 데 드는 상호 작용 비용을 크게 증가시킬 수 있으며, 모바일에서 제공하는 이점은 없습니다.
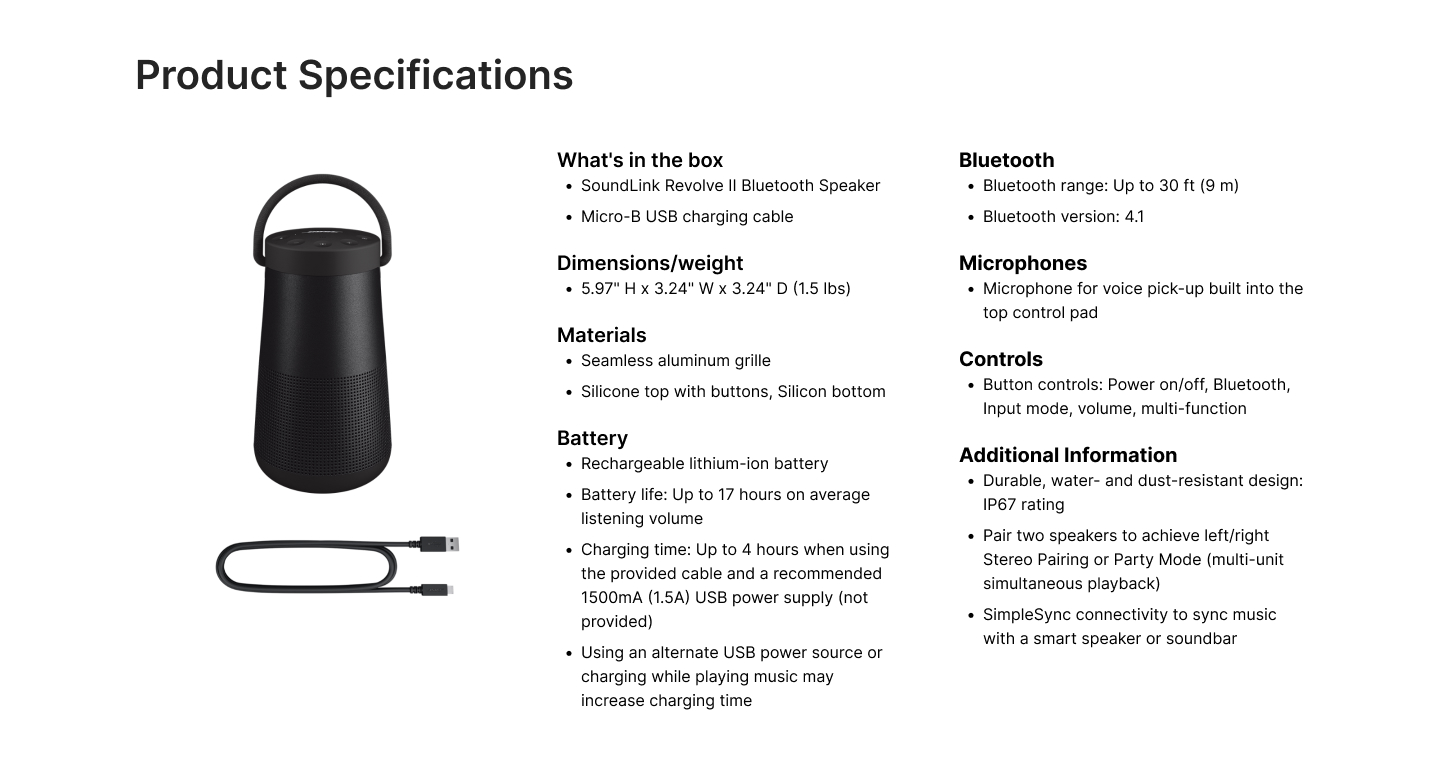
한 참가자는 분산된 프로토타입에서 제품 정보의 아코디언 메뉴를 보면서 다음과 같이 말했습니다: "여기 세부 정보가 있는 이 부분이 좋아요: 정보를 읽으려면 여기를 클릭해야 했습니다. 그리고 모든 정보를 계속 열어두고 싶지 않아서 닫아야 했습니다. 따라서 스크롤하여 중요한 내용을 확인하지 않고 모두 클릭해야만 읽을 수 있었을 것입니다. 다른 페이지에서는 사양을 클릭하면 바로 여기에 표시됩니다."

한 사용자는 "저는 이 페이지(요약 버전)를 선호합니다. 클릭 횟수도 적고요. 모든 정보가 바로 거기에 있습니다. 모든 것이 바로 눈앞에 있습니다."

인지 부하 증가
이미지가 커지고 네거티브 공간이 확장됨에 따라 텍스트 기반 콘텐츠가 뷰포트에 걸쳐 파편화됩니다. 관련 콘텐츠가 여러 뷰포트에 걸쳐 잘게 쪼개지고 분리되면 하나의 단위로 볼 수 없습니다.
사용자는 결론에 도달하거나 결정을 내리기 위해 여러 뷰포트의 정보를 기억하고 뷰포트 사이를 왔다 갔다 스크롤해야 합니다. 단기 기억의 용량은 쉽게 압도될 수 있습니다.
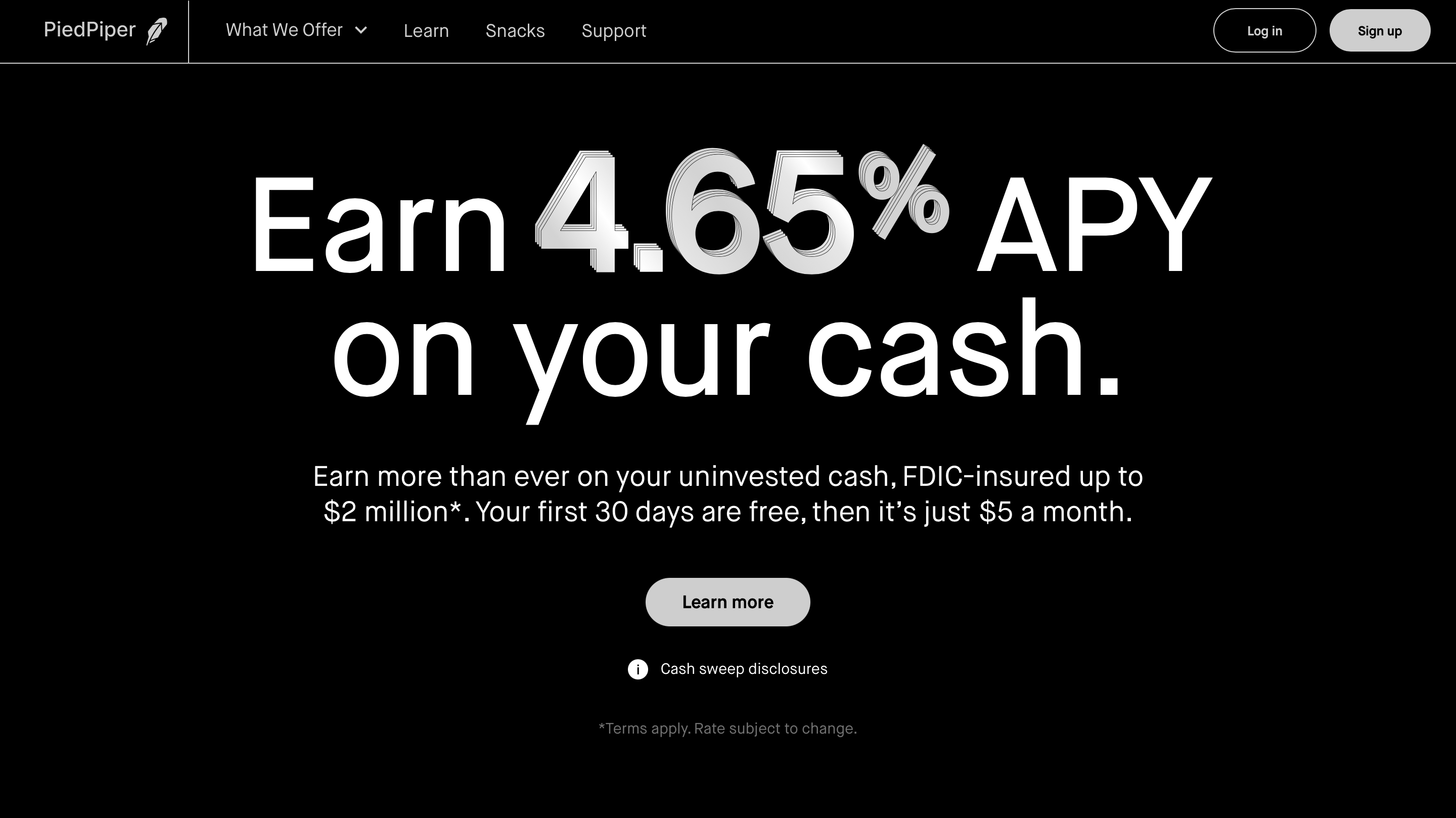
분산된 홈페이지 프로토타입을 보면서 한 참가자는 자신의 어려움을 설명했습니다: "제안에 대해 이야기하려면 제안을 봐야 하는데 시간이 오래 걸립니다 [...]. 스크롤해서 모두 보고 이해한 다음 다시 스크롤해서 모두 보는 데 5초가 걸리고, 다시 스크롤해서 모두 보는 데 5초가 걸립니다."


압축된 레이아웃은 동일한 뷰포트에 더 많은 정보를 표시하고 사용자의 인지적 부담을 덜어주어 더욱 쉽고 만족스러운 탐색 환경을 제공합니다.
웹페이지에 사용된 이미지 스타일도 콘텐츠가 얼마나 단편적으로 느껴지는지에 영향을 미칩니다. 이미지가 정보성일 경우, 사람들은 유용한 정보를 추출하기 위해 이미지를 보는 데 시간을 할애합니다. 따라서 큰 화면에 펼쳐진 정보성 이미지는 텍스트만큼이나 훌륭하며 추가 작업을 유발하지 않습니다. 그러나 이미지가 장식용일 경우 사람들은 정보적 가치가 없기 때문에 이미지를 보는 데 시간을 소비하지 않습니다. 이러한 경우 유용한 콘텐츠의 파편화가 더욱 심하게 느껴지며, 사용자는 부피가 큰 일러스트를 지나 작은 유용한 콘텐츠를 보기 위해 스크롤을 해야 합니다.
프로토타입 홈페이지를 살펴본 한 참가자는 불만을 토로했습니다: "너무 많아요. 이미지가 블록의 절반을 차지하는데, 작은 그림에 더 중점을 두고 실제 제품 설명은 글꼴을 키우면 될 것 같아요."

개념 모델 구축의 어려움
분산된 콘텐츠로 인해 페이지 길이가 길어지고 작업 메모리에 대한 요구가 증가함에 따라, 분산된 페이지는 압축된 프로토타입에 비해 사용자가 정보를 평가하고 웹사이트에서 전달되는 개념에 대한 멘탈 모델을 구축하기가 더 어려웠습니다.
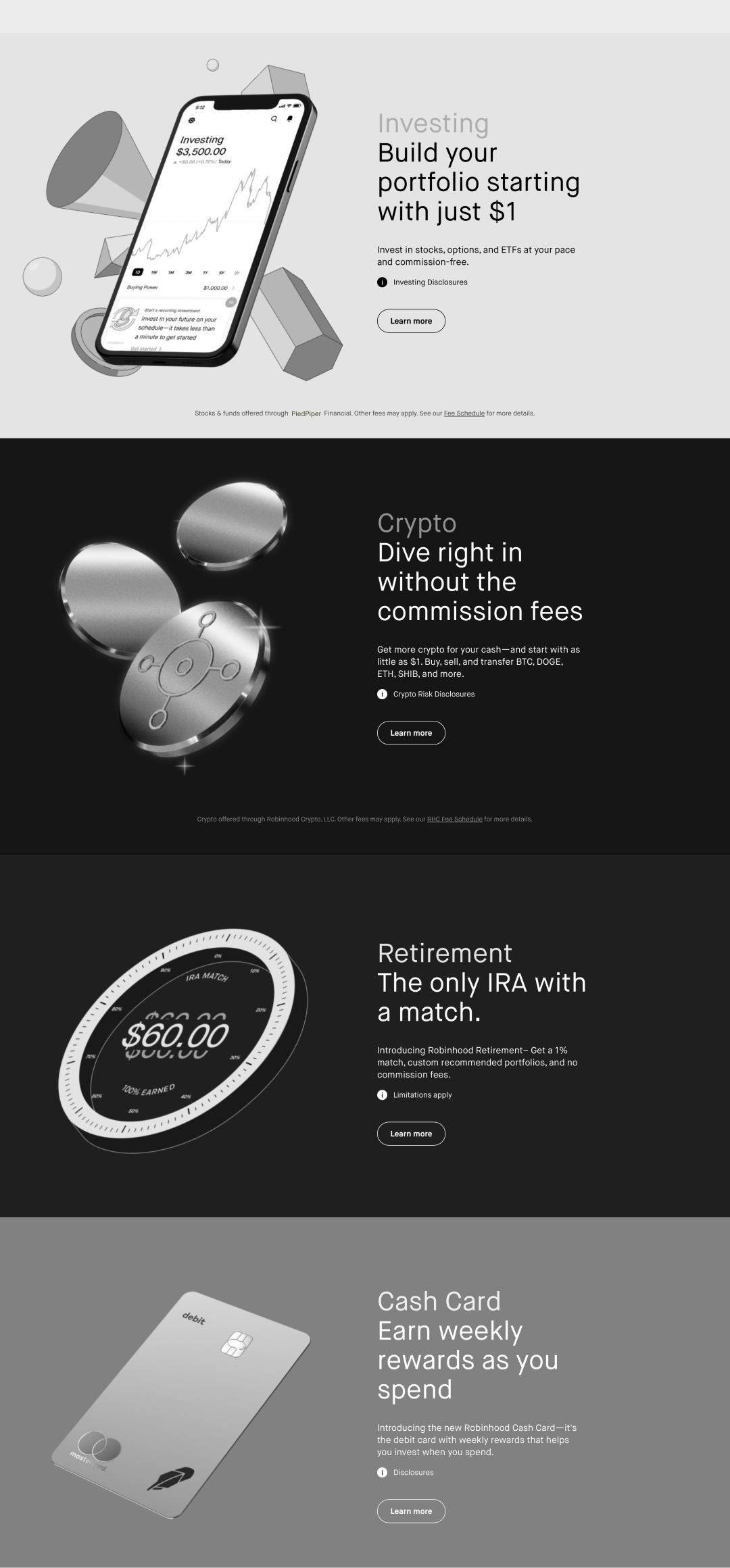
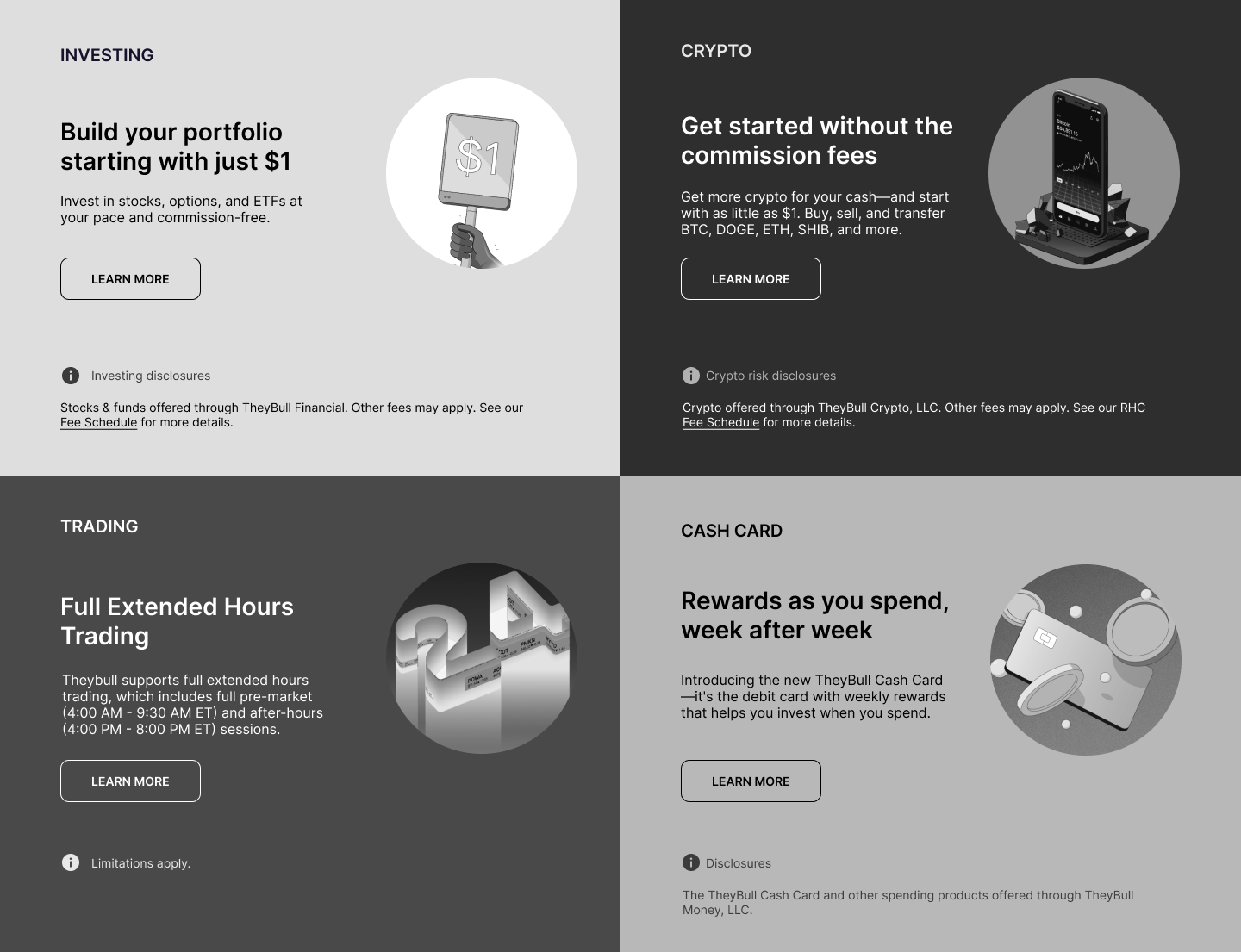
한 참가자는 "네다섯 개의 오퍼를 한꺼번에 보고 범위를 이해하는 것보다 네다섯 개의 오퍼를 기억하고 범위를 이해하려고 노력해야 하는 것이 더 어려웠다"며 분산된 홈페이지 프로토타입에서 설명하는 개념에 대한 멘탈 모델을 구축하는 데 어려움을 겪었다고 말했습니다.
또 다른 사례로, 분산된 제품 페이지 프로토타입에서 무선 스피커에 대한 개념적 이해를 구축하는 데에도 이와 같은 어려움이 있었습니다. 사용자는 구매 결정을 내릴 때 가격, 제품 세부 정보, 리뷰 등 여러 가지 요소를 고려하는 경향이 있습니다. 이러한 핵심 정보가 여러 뷰포트에 분산되어 있으면 사용자는 개별적으로 정보를 소비하고 기억해야 했습니다. 이는 사용자가 제품을 이해하고 구매 결정을 내릴 수 있는 능력에 부정적인 영향을 미쳤습니다. 중요한 정보가 함께 제공되거나 더 적은 수의 뷰포트에 걸쳐 제공되면 개념적 이해를 구축하기가 더 쉽습니다.
한 참가자는 분산된 제품 페이지와 압축된 제품 페이지의 차이점에 대해 다음과 같이 설명했습니다: "저는 많은 것을 잊어버리는 경향이 있습니다. 그래서 이 페이지(분산 페이지)에서는 정보를 기억하기 위해 계속 스크롤해서 다시 방문해야 하지만, 이 페이지(압축 페이지)에서는 모든 정보가 한 화면에 모여 있습니다."라고 설명했습니다.
사용자가 뷰포트 전체에 강한 수평선을 만드는 컬러 블록이나 페이지의 콘텐츠가 완성되었다는 잘못된 신호를 줄 수 있는 넓은 네거티브 공간을 자주 사용하기 때문에 분산된 웹 사이트에서 더 많이 발생하는 문제인 완전성에 대한 착각에 직면하면 개념 모델을 구축하는 데 어려움이 증폭됩니다. 발견할 콘텐츠가 더 있음을 알려주는 스크롤 단서가 없으면 사용자는 콘텐츠를 놓칠 가능성이 높습니다.
분산된 프로토타입의 상단에서 완성된 듯한 착각을 경험한 한 참가자는 사이트의 사용 편의성에 대해 7점 만점에 5점을 부여했습니다. 그는 왜 이런 평점을 주었느냐는 질문에 "노트북 화면에서 작업을 하고 있었기 때문에 [...] 헤드라인 아래에 정보가 있다는 느낌이 들지 않아서 노트북에서는 페이지의 절반만 보았습니다. [...] 우연히도 노트북에 딱 맞게 프레임이 잡혀서 전체 페이지처럼 보입니다 [...] 아무런 단서도 없고 하단에 있지 않습니다. [...] 저는 자연스럽게 어떤 장소에 들어가서 스크롤을 하면서 "하단이 어디야?"라고 말하지 않습니다.

신뢰도 하락
위에서 설명한 사용성 문제로 인해 분산된 웹사이트는 콘텐츠가 적고 접근하기 어려운 것처럼 보입니다. 일부 사용자는 회사가 정보를 숨기고 있다고 생각하여 신뢰를 잃을 수 있습니다.
한 참가자는 "투명성이 중요한 부분"이라며 "정보를 쉽게 볼 수 있고 웹사이트가 무언가를 숨기고 있는 것 같지 않은 것이 중요하다"고 말했습니다. 이러한 경우 "사람들이 좋아하고 필요로 하는 안정감, 편안함, 투명성을 제공했다"고 말했습니다.
이러한 이유로 사용자들은 특히 웹사이트를 탐색하고 제품에 대한 전반적인 이해를 쌓는 것이 목표일 때 간결한 레이아웃을 선호하는 것으로 나타났습니다.
분산된 콘텐츠의 긍정적인 효과
페이지 전체가 분산되면 사용성에 미치는 누적 영향은 대체로 부정적입니다. 하지만 콘텐츠 분산이 사용자 경험에 긍정적인 영향을 미치는 경우도 있었습니다.
콘텐츠 분산은 뷰포트 내에 표시되는 콘텐츠의 양을 줄여 사용자가 한 번에 강조 표시된 콘텐츠 하나에 집중할 수 있게 하고 정보 과부하로 인한 인식을 제한했습니다.
뷰포트 내의 콘텐츠 밀도를 줄여 정보를 강조 표시하면 다음과 같은 경우 사용자 경험에 도움이 될 수 있습니다:
- 콘텐츠가 복잡하여 사용자가 한 번에 한 부분씩 이해하는 데 집중할 수 있는 경우.
- 사용자가 표시된 콘텐츠에 익숙해져야 하므로 너무 많은 정보로 인해 압도될 수 있습니다.
- 가치가 높은 이미지가 표시됩니다. 큰 제품 사진은 사용자가 이미지를 쉽게 살펴보고 제품의 세부 사항을 관찰할 수 있도록 하여 가치를 더할 수 있습니다.
한 참가자는 큰 제품 이미지가 있는 분산된 제품 페이지를 볼 때 다음과 같이 말했습니다: "(분산된) 페이지가 훨씬 쉬워진 이유는 모든 기능이 분리되어 있기 때문입니다. 모든 기능이 한데 모여 있는 것보다 시각적으로 개별적으로 표시하는 데 더 집중할 수 있었습니다. 덕분에 읽고 이해하기가 훨씬 쉬워졌습니다."

사용된 이미지의 정보적 가치가 높은 경우에는 이미지 분산이 정당화될 수 있습니다. 그러나 앞서 설명한 바와 같이, 단순히 시각적 흥미를 유발하기 위해 사용되거나 필러로 사용되는 이미지는 추가적인 이점 없이 콘텐츠 분산을 유발합니다. 그렇기 때문에 이미지의 가치가 낮은 홈페이지 프로토타입에서는 콘텐츠 분산으로 인한 긍정적인 효과가 관찰되지 않은 것으로 보입니다.
디자인 권장 사항
모바일 기기에서 발생하는 웹 트래픽이 점점 더 많아짐에 따라 모바일 우선 접근 방식이 더욱 인기를 끌 것입니다. 미니멀리즘과 이미지 중심의 디자인 미학도 계속 유지될 것입니다. 이러한 디자인 접근 방식이 데스크톱 경험에 미치는 사용성 영향을 고려할 때, 디자이너는 다음과 같은 디자인 권장 사항을 준수하여 가장 큰 함정을 피해야 합니다:
- 디자인이 데스크톱에서 렌더링되는 방식을 평가합니다. 데스크톱 렌더링으로 인해 페이지의 많은 부분이 과도하게 늘어나는 경우 데스크톱에서 스캔이 가능하도록 중요한 콘텐츠를 다시 디자인해야 하는지 다시 평가합니다.
- 이미지가 제공하는 가치를 평가합니다. 제공되는 제품이나 서비스에 대한 맥락적 이해를 더해주는 큰 이미지에 우선순위를 둡니다. 큰 이미지의 가치가 데스크톱에서 이미지가 분산되는 것을 감수할 만한 가치가 있는지 자문해 보세요.
- 중요하고 관련성이 높은 콘텐츠는 동일한 뷰포트에 함께 그룹화합니다. 어떤 정보가 제품을 이해하는 데 가장 관련성이 높은지 고려하고 이러한 콘텐츠를 한데 모아 앞뒤로 스크롤하는 것을 줄이는 디자인을 선택하세요.
- 모바일 전용 인터랙션 및 디자인 요소를 피합니다. 데스크톱에서 아코디언 사용을 제한하고 데스크톱 친화적인 방식으로 콘텐츠를 표시하는 적응형 디자인을 고려합니다.
- 핵심 사항이나 복잡한 콘텐츠에 주의를 집중시키기 위해 분산이 전략적으로 사용될 수 있는 경우를 이해합니다.
결론
콘텐츠가 분산된 미니멀한 데스크톱 페이지는 방해 요소를 제한하고 핵심 사항이나 복잡한 정보에 주의를 집중시킬 수 있습니다. 그러나 모바일 우선의 미니멀한 이미지 중심 디자인을 사용하는 전체 페이지는 데스크톱에서 사용성 문제를 일으킵니다. 페이지의 콘텐츠가 여러 뷰포트에 걸쳐 늘어지고 파편화되어 소비하고 이해하기 어려워집니다.
'Translate' 카테고리의 다른 글
| [번역] 리액트(React) 디자인 패턴 (0) | 2023.11.14 |
|---|---|
| [번역] 더 좋고 안전한 코드를 위한 두 가지 간단한 규칙 (0) | 2023.11.10 |
| [번역] 상위 10가지 소프트웨어 개발 KPI (0) | 2023.11.08 |
| [번역] JSON은 느립니다. JSON 보다 더 빠른 4가지 대안 (1) | 2023.11.04 |
| [번역] 지루한 개발자를 위한 10가지 재미있는 웹 개발 프로젝트 아이디어 (2) | 2023.10.28 |



